如何实现图片上有文字的功能
时间:2022-07-22 08:20 浏览:503 类型:技术知识
display: table-cell 让标签元素以表格单元方式显示,里面的文字垂直居中对齐。
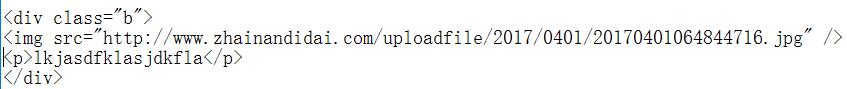
如果实现(上图)图片上有文字的功能,应该用到CSS里面position,把图片外的容器设置为:position: relative;,图片上的文字设置为position:absolute;并且可以用top、left、bottom、right来调整文字位置,但这个p标签的文字无法使用text-align:center对齐了,如下代码。

.b{border-radius:3px; border:2px solid #A03638; margin:2px;position: relative;} .b p{position:absolute; color:#A7383A; left:500px; top:150px;}
完整代码:https://www.jianzhan100.com/upload/2017/0823/20170823054227374.rar