before、after的使用方法
时间:2022-07-22 08:19 浏览:324 类型:技术知识

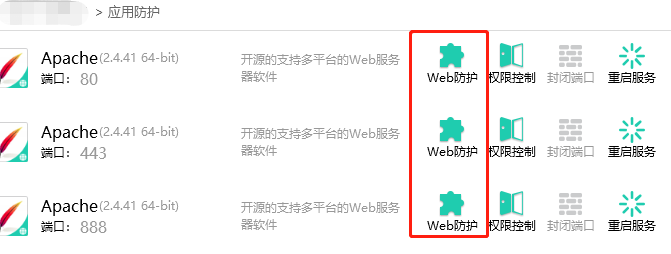
before、after是在元素前后插入生成内容。如果是插入一张图片,插入一段文字,比如在文章列表前面加个图标(如上图),现在用::before这种方式就方便多了。

下面的css这样写,就可以在列表中加上"♠"了。
li {
display: block;
color: #666;
text-shadow: 0 2px 0 #efefef;
text-decoration: none;
height: 2.75rem;
line-height: 2.75rem;
border-bottom: 1px solid #bbb;
position: relative;
padding-left:15px;
}
li::before {
position: absolute;
top: 50%;
transform: translateY(-50%);
left: 0;
content: "♠";
}
上面使用了translateY,意思是向Y轴移动位置位置,这个值可以为负数,上面的意思是向Y轴移动-50%,transform的值有多个选项,比如:transform:translate(300px,90px);元素从其当前位置移动,根据给定的 left(x 坐标) 和 top(y 坐标) 位置参数。
完整代码下载:https://www.jianzhan100.com/upload/2017/0823/20170823054341302.rar
公司新闻 MORE+