最近在开发一款微信小程序,有一个功能需要在微信前端生成多个二维码,在swiper中进行滑动。
这个功能可以分为两个步骤,一个是生成二维码,一个是滑动处理。
那么首要解决生成二维码的问题。
我这里先列出下面要讲的这两款插件,以及他们在项目中的实际应用。
1.基于canvas绘图制作二维码:https://github.com/demi520/wxapp-qrcode
2.基于img,base64输出二维码:https://git.oschina.net/cxing/wxqrcode.git
先说说当下比较流行的插件Jquery-qrcode,但是微信小程序是不支持jquery的,这个插件在这里就不适用,直接pass掉。不过第一个的插件是基于jqyuery-qrcode的核心js改造的,亲测有效。
在大量的实践面前小程序的canvas在显示上纯在一些问题,图像是漂浮在canvas上。所以在滑动的时候canvas是滑走了,但是图像没有被滑走还停留在原来的位置,被下一个canvas中的图像所覆盖。canvas结合swiper滑动的时候体验是非常差的,再加上canvas是比较耗资源的一个标签,所以能不用就尽量不用这个标签去输出图像(二维码)。
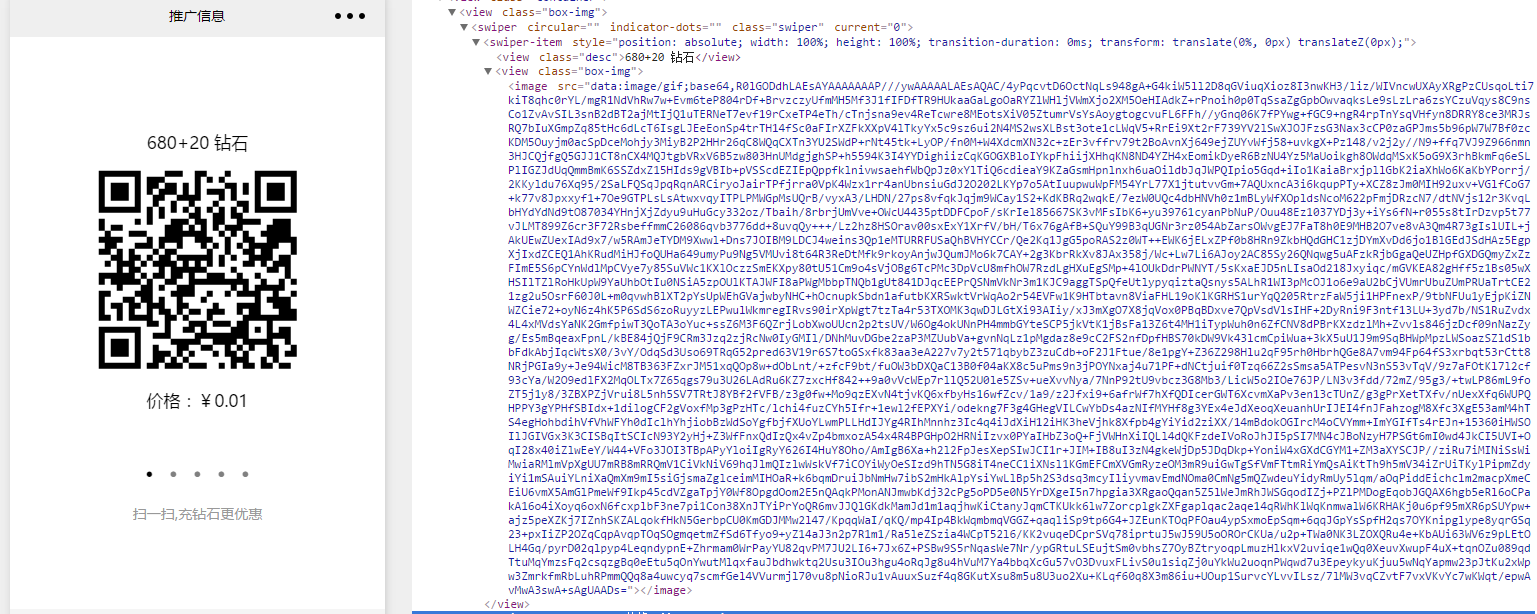
现在说说img输出二位码图像,这个标签输出图像会更好处理很多,再微信小程序是用“
”这个来输出图片的。我们需要js在本地生成一张图片,注意这里不是src请求一个服务器端的图片,而是直接通过js生成生成一个base64编码的一张图片( src 既可以请求网络图片,也可以输出一个base64编码的图片 )。yaqrcode这个插件不依赖任何第三方js库,不用canvas绘图,直接生成一个base64编码的字符串。
上面提供的库是来自node-yaqrcode修改的,是基于nonde的一个二维码库。我在此基础上做了一些改动,改成能在微信小程序上能使用的二维码生成库。
此插件应用代码
var QR = require("../../utils/yaqrcode.js");
var imgData = QR.createQrCodeImg('https://www.cqwlgs.cc',{size:300});
效果显示

拓展:
有时候网上提供的插件并不能满足大家的需求,下面提供关于二维码的生成的参考资料,大家可以根据直接项目的需求对二维码生成代码进行二次封装,网上的很多插件都是衍生品。
提供了不同语言的生成二维码: https://github.com/kazuhikoarase/qrcode-generator
二维码官网: http://www.qrcode.com/zh/
phpqrcode官网:http://phpqrcode.sourceforge.net/