对于许多设计师来说下拉菜单并不是陌生,是UI设计和网页设计中的基础控件,用于引导用户进入下一个页面,那么如何让自己设计的下来菜单即实用又与众不同呢?以下为你介绍下拉菜单设计小窍门!小白也能学得会。

即使只是一个下级菜单,但我们也要认真对待,根据整体的界面设计去完善它,在设计时,可以考虑运用 CSS 动画来实现一些微交互,让导航更有灵动感。
第一:首先要了解下拉菜单的构造图解
下拉菜单的设计结构和文本输入框很接近,只是内容多一些,主要有十个部分构成。
1.栏目内容 2.容器 3.下拉箭头 4.占位符或提示文本 5.滚动条 6.下拉菜单 7.菜单项 8.分割线 9.选中项 10.提示
第二:了解下拉菜单类型
1.自动提示形态
这种交互模式格外实用,比如选择城市地区时,它可以让用户在一长串选项中优雅的找到自己心头所爱,不用疯狂的让自己下拉一遍又一遍。
值得注意的是:在这个场景之下,用户双手是在敲击键盘,所以该组件可以用键盘上的“↑↓”来操作尤为重要。同时也要考虑到有些场景,输入信息是来自用户的粘贴,所以该交互模式必须支持用户粘贴信息。
2.自动补充形态
这也是帮助用户从众多选项当中进行快速完成筛选的另一种交互设计策略。
3.附带搜索框形态
当然我们也可以在下拉列表当中结合搜索组件,帮用户在下拉列表中完成搜索任务。这种设计策略就比较老派了,好处是平铺直叙,坏处是没有啥新意,不够优雅。
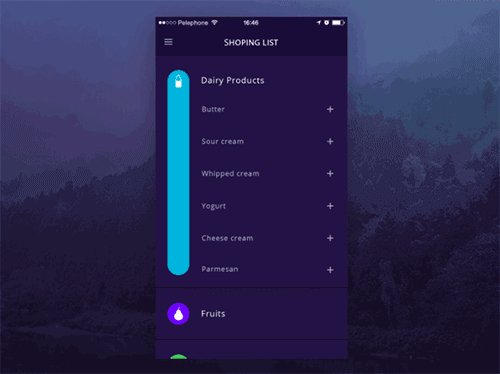
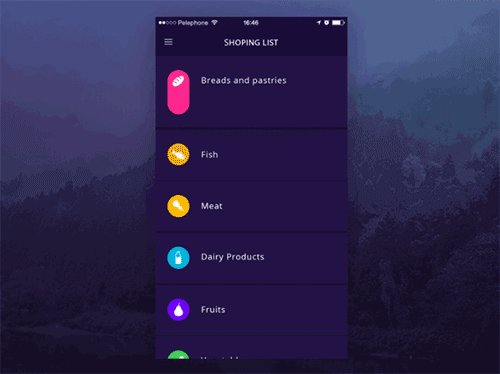
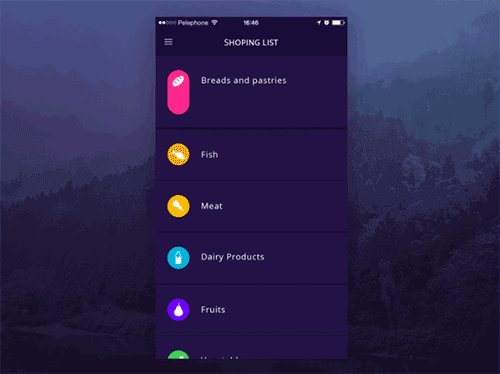
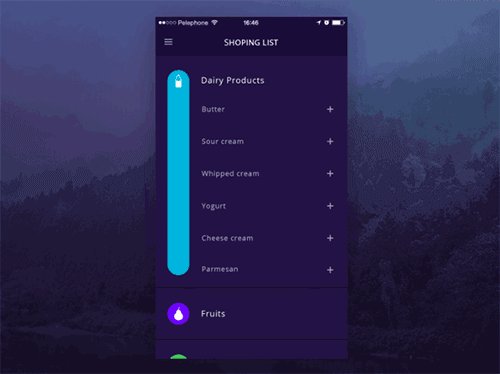
4.最后我们要介绍的是标准形态
标准下拉菜单是针对我们所理解的“下拉”这个动词,在激活状态,当你点击文本输入栏的地方时,它会打开一个菜单。这里值得注意的是因为受到下拉菜单高度的限制以及用户操作效率,菜单项不宜过多也不宜太少,有研究发现当有超过 10 个或少于 5 个选项时,尽量避免下拉。
以上小编提到几种下拉菜单的交互形态都建议用户在完成单选任务的时候去使用,以为下拉菜单对于完成多选任务并不友好。会让用户掉入「多选陷阱」当中,即通过下拉菜单完成多选任务后,用户并不能直观看到自己选择了哪些选项。
如果一定要使用下拉菜单完成多选任务的话,那设计师必须要带上一个已选搜集器,这样用户就可以在选择同时知道自己已选了哪些。其实这种交互设计已经不是组件范畴了,而是一种解决多选任务的交互模式。所以说小编真的不太推荐用下拉列表去完成多选任务。